Looking for a way to professionally format your Contact Form 7 message body HTML? In this post we’ll show you the code we created to give your message body a professional look in any email client or software.
This is something we wanted to solve as well and create some simple html and css code that you can easily copy and paste to get the professional look to your messages from your website contact form that you want.
Your contact form email messages will now be easy to read and reference information and the HTML code is also responsive so it will display perfectly on your mobile phone too.
Remember you will have to replace the following Contact Form 7 fields with your own field names from your Contact Form 7 Form. These are the fields you need to replace with your own: [customerName], [customerEmail], [customerTel], [customerMessage]. You also need to change the label to whatever you want it to be.
If you want to add a new row to the code, copy from <div style=”display: table-row;”> to </div><!– End of Row –> and paste it below one of the sections after </div><!– End of Row –>.
Its a very simple and effective way to give your Contact Form 7 message a clean and professional look.
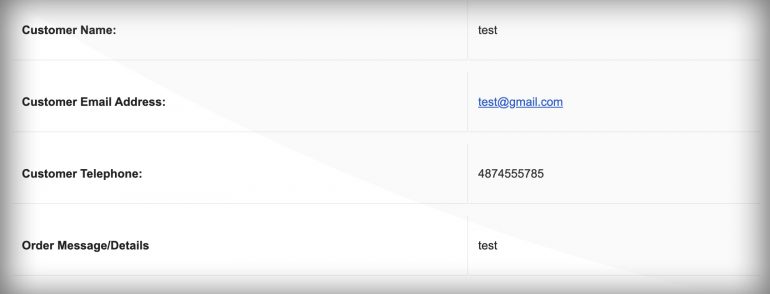
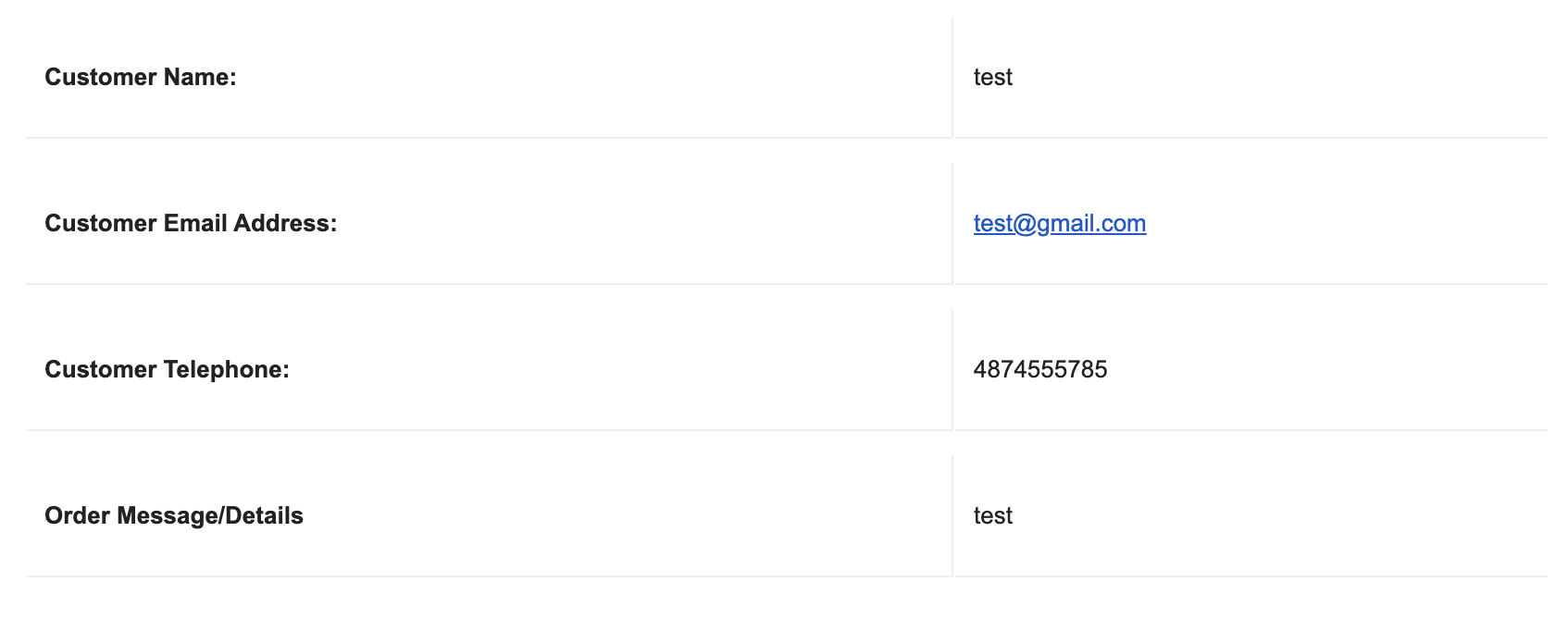
Like the screenshot below:
Here is a screen shot of how the email body should display when you use the code below: This was tested with Gmail, and not sure how it will display in other email clients like Thunderbird or Microsoft Outlook. If you test it feel free to comment and tell us if it displayed the same.
<!– Start of Email Body –>
<style type=”text/css”>
#wrapper p
{
display: none;
}
</style>
<div id=”wrapper” style=”display: table; width: 100%;”>
<div style=”display: table-row;”>
<div style=”display: table-cell; border-bottom: 1px solid #EEE; padding: 10px; border-right: 1px solid #EEE;”>
<strong>Customer Name:</strong>
</div><!– End of Cell –>
<div style=”display: table-cell; border-bottom: 1px solid #EEE; padding: 10px;”>
[customerName]
</div><!– End of Cell –>
</div><!– End of Row –>
<div style=”display: table-row;”>
<div style=”display: table-cell; border-bottom: 1px solid #EEE; padding: 10px; border-right: 1px solid #EEE;”>
<strong>Customer Email Address:</strong>
</div><!– End of Cell –>
<div style=”display: table-cell; border-bottom: 1px solid #EEE; padding: 10px;”>
[customerEmail]
</div><!– End of Cell –>
</div><!– End of Row –>
<div style=”display: table-row;”>
<div style=”display: table-cell; border-bottom: 1px solid #EEE; padding: 10px; border-right: 1px solid #EEE;”>
<strong>Customer Telephone:</strong>
</div><!– End of Cell –>
<div style=”display: table-cell; border-bottom: 1px solid #EEE; padding: 10px;”>
[customerTel]
</div><!– End of Cell –>
</div><!– End of Row –>
<div style=”display: table-row;”>
<div style=”display: table-cell; border-bottom: 1px solid #EEE; padding: 10px; border-right: 1px solid #EEE;”>
<strong>Order Message/Details</strong>
</div><!– End of Cell –>
<div style=”display: table-cell; border-bottom: 1px solid #EEE; padding: 10px;”>
[customerMessage]
</div><!– End of Cell –>
</div><!– End of Row –>
</div><!– End of Table –>
—
This e-mail was sent from the contact form at https://www.yourwebsite/yoursitepage/.
<!– End of Email Body –>
Hope this Contact Form 7 message body HTML works great for you. If you need professional SEO Blog Writing or would like to get expert Website Development services. Feel free to reach out with your questions or order one of our Website Development Packages to get started. If this post was useful, be sure to like us on Facebook, LinkedIn and Twitter.